Savr
WHERE BELLY RULES THE MIND!
Introduction
Savr wants to make it easier for people to cook delicious meals at home by providing easy follow-through recipes and cooking tips. Savr also have an active community of users who rate and review the recipes of other users.
Duration
GV- 5 days
2023
Year
Mobile Application
Platform
Figma
Miro
Zoom
My Role
UX Researcher
UI/UX Designer
Tools
Challenge
Following a recent spike in negative reviews about longer and more complex recipes, SAVR conducted user interviews to help identify why. The results of their findings outline the foundations of the problem space:
Problem
Cooking longer and more complex recipes feels chaotic.
Goal
Ensure the instructions are easy to follow so users can successfully cook these recipes.
Constraints
-Recipes are now in just texts.
-Solutions must be designed for mobile.
-Focus on solving problems once users start cooking
A solo 5-day Design Sprint
Project was structured using the Google Venture design sprint process:
Day 01
Map
User Interviews
I was given highlights from 5 interviews, as well as 1 recording with 5 Women and 3 Men. (recording was with Maria - 30's).
- Time management while cooking a recipe was a concern.
- The order in how steps were introduced was also a key factor.
- Instructions must include not only what to do, but also a way for users to gauge that they are in the right direction with the recipe.
KEY INSIGHTS
Affinity Mapping
After the interview analysis, I grouped and categorized the data into an affinity map, which gave me a clear understanding of the user requirements. Following is the Affinity Map for Savr:
OBSERVATION & INSIGHTS
Persona
After familiarizing myself with SAVR’s research brief, I was given a persona- Nick. This was a critical step because it allowed me to approach the problem from the target user’s perspective.
Following are Nick's Pain points, Behavior, and Goals:
How Might We questions?
The insights I gained from synthesizing the research (user interviews, persona) led me to form the following. How Might We- questions to try to answer or solve:
HMW ensure users that they are 'on the right track' while preparing the meal.
HMW provide cooking instructions so users can plan & prep their meal and save time.
HMW ensures that the cooking instructions are simple (language & design) and easy to follow.
Design Map
Based on the design brief, above-mentioned research, and research analysis, I developed a map showing possible solutions for Savr. This is a user flow of Savr.
DAY 01 TAKEAWAYS!
- Preparation time and cooking time should be provided with accuracy.
- Provide a method for users to gauge their recipe and ensure that they are on the right track.
- Users need a way to find new recipes.
- Making it possible for users to follow recipes step by step.
- It is important to provide users with a stress-free way to enjoy recipes.
Day 02
Sketch
Lightning round
I spent the first hour of day 2 conducting a short lightning demo. I took this time to explore apps and cooking websites.
I was looking for interesting layouts and how various elements were already used in other cooking apps. I ended up finding three apps that inspired my design. The competitor apps are:
- SideChef
- Yummly
- Whisk
KEY INSIGHTS
Crazy 8s exercise
After finishing my lightning rounds I started the Crazy 8’s exercise which pushed me to think quickly and effectively about a potential solution. Cooking apps that Nick prefers not only let him learn with an instructor but also let him visualize what the dish should look like and then how to get there.
The Crazy 8 sketching technique yielded a lot of promising directions. Weighing the pros and cons helped me decide the critical screens for Savr.
DAY 02 TAKEAWAYS!
-Sketches helped me outline the UI of the app.
-As a result, I am now familiar with the basic building blocks of a food recipe app, which has allowed me to incorporate those building blocks into Savr to minimize user pain points.
-I was able to ideate and come up with the critical screens; the Recipe page and the instruction page.
Day 03
Decide
Storyboard
My goal was to turn Nick’s journey into a visual story using the mapped flows as the plot. Each panel was organized chronologically and assigned tasks Nick would use to reach his goals. With the stage fully set, I began sketching the visual components. The final product was essentially a light-weight wireframe I would use for prototyping on day four.
HOME PAGE
As Savr has large active community. I wanted to give users an option to like, share, comment and share option on the home page.
STEP-BY-STEP INSTRUCTION PAGE
Option A
Option B
I choose option B as it not only has a progress indicator as well as the ingredient list for that step
RECIPE PAGE
Option A
Option B
I choose option B because it has the meal time along with the nutritional score of a recipe.
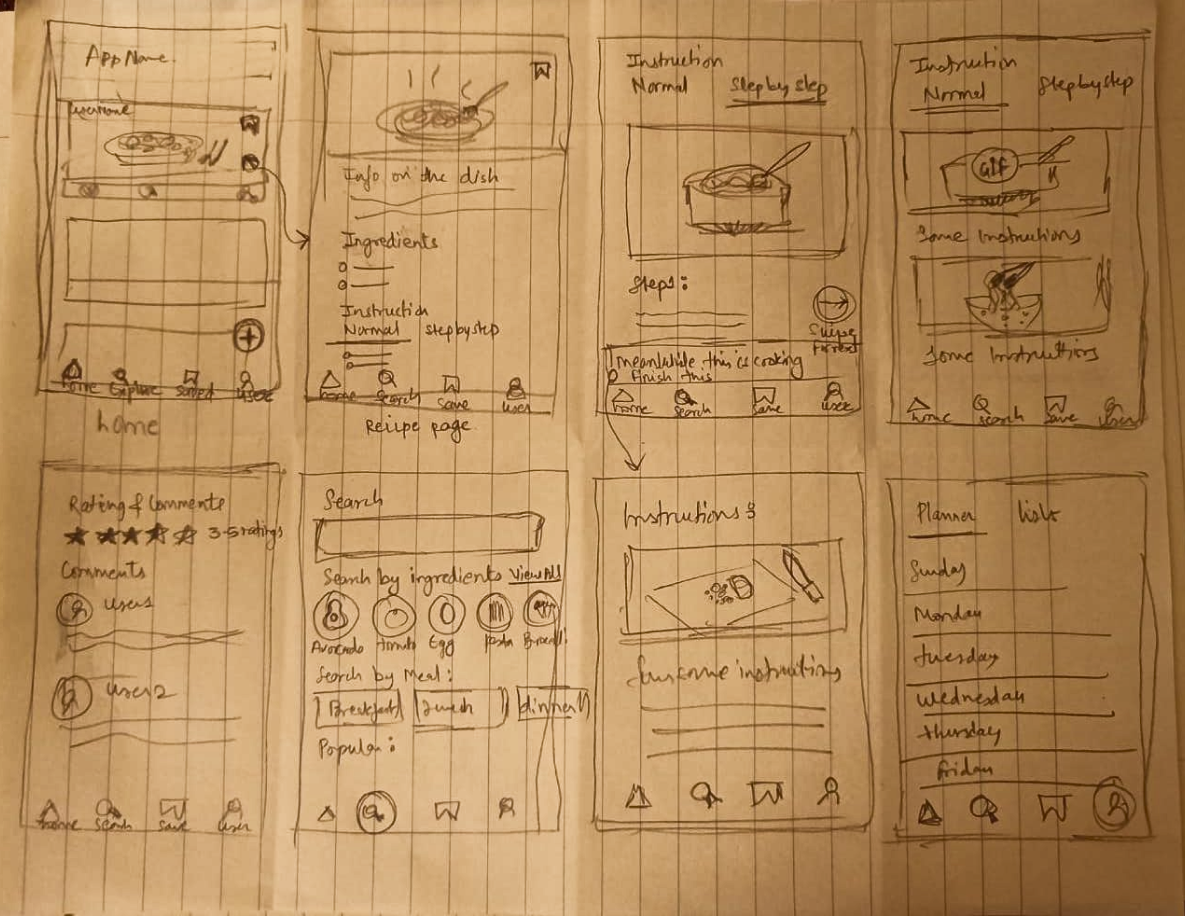
FOLLOWING IS THE FINAL SKETCHED WIREFRAMES OF SAVR:
INSTRUCTION PAGE
HOME PAGE
RECIPE PAGE
BOOKMARK PAGE
EXPLORE PAGE
LISTS PAGE
DAY 03 TAKEAWAYS!
- I sketched these rough storyboards to help guide my design process for the next stage of prototyping.
- This allowed me to see how I would want the user to navigate the journey from start to finish.
- Also allowed me to look at the interaction I would like to have on each screen whether scrolling or swiping.
- I reviewed different versions and compiled the top screens from each that illustrated the best solutions.
Day 04
Prototype
The blueprints I developed on day three expedited the overall design process. Even though the final build was a lot of work, I had a blast putting everything together.
INSIGHTS
Following are some of Hi-fi red routes screens of Savr
DAY 04 TAKEAWAYS!
-By combining my research synthesis, Nick’s demographics(pain points, goals, motivation), and sketches, I was able to add life to my sketches and Savr while prototyping.
-The challenge of prototyping within a limited time frame made it more exciting, and I was able to speed up my prototype design process.
-Click here to view the prototype.
Day 05
Testing
In order to determine whether the solution was successful, I spent the fifth day conducting usability testing on the prototype. I conducted the testing through one-on-one meetings for 30 mins on Zoom with 5 users.
Process
I used Five-Act Interview technique. Once at the recipe page, I had them describe to me.
1. How long did they expect the meal to take?
2. Follow a recipe.
3. How did they feel looking at the ingredient list?
4. At the end, How they felt about a pop-up “like” and “comment" section?
Issue 1: The ingredient list is not scannable enough. 2/5 users were facing these issues
Solution: Users said that the ingredients are not scannable so I changed the serving weight making it more visible.
BEFORE
AFTER
Added weight to the
ingredient servings list
Issue 2: Users were not sure what step-by-step was. 2/5 users were facing this issue.
Solution: Users said they were unsure what the step-by-step feature was, and when asked to follow a recipe rather than follow it step-by-step, they scanned the instructions on the page. Therefore, I changed the view of the step-by-step feature to emphasize its call to action. Furthermore, I repositioned the step-by-step feature to make it easier to understand.
BEFORE
AFTER
Repositioned and changed the view of step-by-step
Usability testing TAKEAWAYS
So, how was my first sprint?!
I really enjoyed how quick it was to define, sketch, and test a solution to a problem, and I really appreciated how each day had a primary focus and was created to move quickly toward a solution. I can definitely see the value in running these sprints and can definitely tell how this technique is very helpful for helping team members get on the same page who may be coming from various departments.
So what is next for Savr...
Steps to take
- Adding a filter option to the Home page would allow users to filter and see only recipes that they are interested in.
- The recipe video can be added for users to view and decide whether they want to attempt the recipe.
- Add the ability to see what is coming next from Step-By-Step mode.
- In order to encourage the use of the Step-By-Step mode, individual instructions may be hidden on the main recipe page.